While working out some IE styling issues for the new store (to be launched sometime this year), I stumbled across my user page in IE7 for the first time since... well since updating one of my userpage posts.
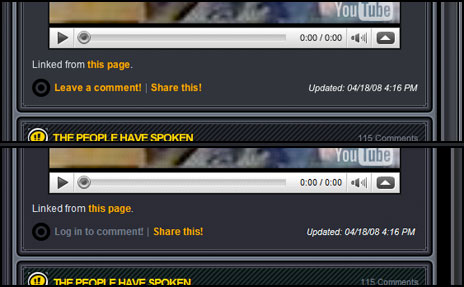
Apparently, the little blurb at the bottom of a post -- the little "Updated: 04/18/08 4:16 PM" -- still had a little bug associated with it. I only noticed it today because I normally use Firefox, but in IE7 only it pushed the tiled site background to the right, leaving a large dead space between the content and the background image.
The issue is fixed now, but was linked to the following style:
.commentlink .updated {
position: relative; /* Added 6/25: fixed HEADER SHIFT in IE7 */
max-width: 300px; /* Added 6/25: fixed HEADER SHIFT in IE7 */
font-size: 11px;
float: right;
color: #fff }
The fix as noted in the comments was technically working, but not to the extent it should have. Apparently, the greater the number I specify for max-width, the greater the width of the centered site-containing content box. The odd part is that it wasn't related to the width of the text at all. The text I had in there is well under 150 pixels. What's weirder is when I made the offending text longer, the amount it pushed out of its container was actually less.
Anyway, all I had to do is lower the max-width to 270px -- again, odd because the text is well within the specified maximum -- to have it look fine. Of course, this is until the text length changes or I view the same element in a different context elsewhere on the site. Then it's time to address this issue all over again.
If any of this is confusing, then good; because it sure the hell confuses me too. The moral of the story is that my secret to debugging CSS that otherwise works fine is to 1) quickly identify the offending tag -- my method of choice is to delete large chunks of HTML one by one until the page renders fine -- then 2) add a background color of red to see the area you're dealing with, then 3) change the shit out of your existing atrributes until you see noticeable change. Once you've done that, figuring out what you need to do to fix the problem is elementary.
Note that the steps I listed are for debugging "CSS that otherwise works fine". It's a lot of hard work to get the styles to look good in the first place, but if you've laid the right groundwork then debugging little things like some extra margin on a floated element is relatively simple.
Also, if any of this is garbled or doesn't make any sense, it's because I'm suffering from a post-lunch food coma and had a beer with my meal. I'm feeling verrrrrrrry relaxed right now.
Here are the correct and incorrect shots:

Phil
Whixh one's correct xD
bob
hope you're joking. you can see the current black space and it's not nearly as wide as the bottom one.